4,Chart.js
小巧而輕便的的圖表插件,缺點是支持的圖形類型較少,數(shù)據(jù)交互功能也非常有限,但作者以后可能會逐漸完善。

5,Jqplot
一個相當古老而“堅挺”的圖表插件,支持現(xiàn)代瀏覽器和IE7,IE8(和LoongChart一樣,拋棄IE6了)。

6,gRaphaël
支持現(xiàn)代瀏覽器,以及IE6.0+,兼容性相當不錯。

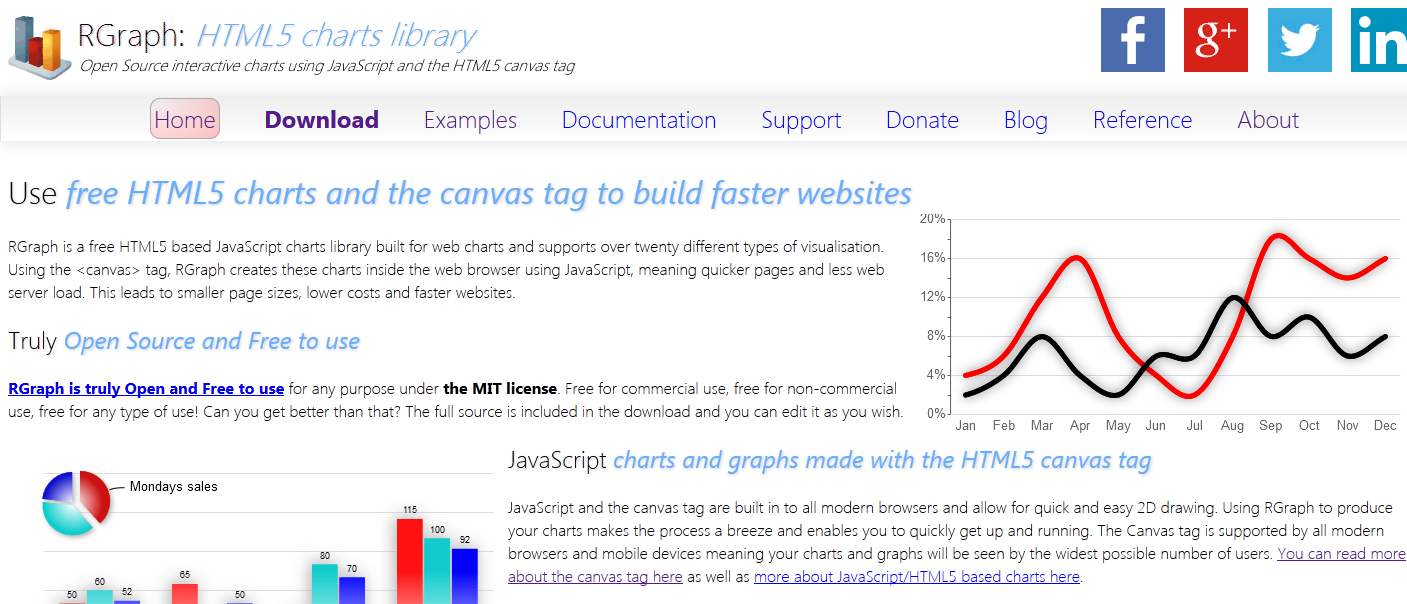
7,RGraph
支持現(xiàn)代瀏覽器, 兼容IE7、IE8。

支持相當多類型的圖表,API也相當齊全。

支持的圖形類型相對來說不是很多。

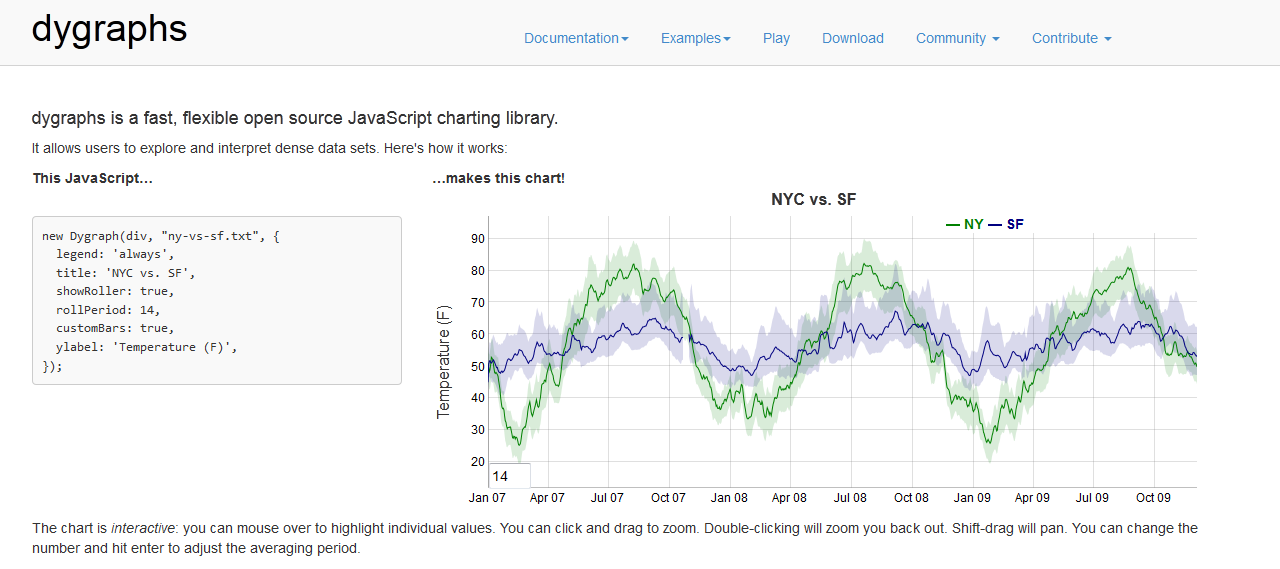
10,Dygraphs
dygraphs is a fast, flexible open source JavaScript charting library.
Features:
Handles huge data sets: dygraphs plots millions of points without getting bogged down.
Interactive out of the box: zoom, pan and mouseover are on by default.
Strong support for error bars / confidence intervals.
Highly customizable: using options and custom callbacks, you can make dygraphs do almost anything.
dygraphs is highly compatible: it works in all major browsers (including IE8). You can even pinch to zoom on mobile/tablet devices!
There's an active community developing and supporting dygraphs.