開發人員很多時候需要使用圖表來表現一些數據,而一張圖表往往能夠比幾行密密麻麻的數字表格更能直觀地展示數據內容。隨著Web技術的發展,從傳統只能依 靠于flash、IE的vml,各個瀏覽器尚不統一的svg,到如今規范統一的canvas、svg為代表的html5技術,表現點、線、面要素的技術已 經越來越規范成熟。我在本篇文章中收集了10款免費開源且比較優秀的圖表制作插件,以供各位參考。
1,ichartjs(國產)
ichartjs是一款優秀的國產開源插件,作者是王鶴,英文名taylor,畢業于南昌大學軟件工程專業。
ichartjs 是一款基于HTML5的圖形庫。使用純javascript語言, 利用HTML5的canvas標簽繪制各式圖形。 ichartjs致力于為您的應用提供簡單、直觀、可交互的體驗級圖表組件。是WEB/APP圖表展示方面的解決方案 。如果你正在開發HTML5的應用,ichartjs正好適合您。 ichartjs目前支持餅圖、環形圖、折線圖、面積圖、柱形圖、條形圖。ichartjs是基于Apache License 2.0協議的開源項目。

2,echarts(國產)
Echarts是百度前端團隊做的基于html5-canvas的開源圖表繪制組件。
幾個特性如下:
拖拽重計算:拖拽重計算特性(專利)帶來了數據統計圖表從未有過的用戶體驗,允許用戶對統計數據進行有效的提取、整合,甚至在多個圖表間交換數據,賦予了用戶對數據進行挖掘、整合的能力。
大規模數據模式:如何展現成千上百萬的數據?貌似除了用專業的統計工具(如MATLAB)外別無選擇?不,在擁有眾多交互特性下ECharts依然可以做到直角系圖表(折、柱、散點、K線)20萬數據秒級出圖。
值域漫游:基于坐標的圖表(如地圖、散點圖)通過色彩變化表現數值的大小能直觀形象的展示數據分布。但如何聚焦到我所關心的數值上?ECharts擁有值域漫游的功能,讓你可以輕松進行數值篩選。

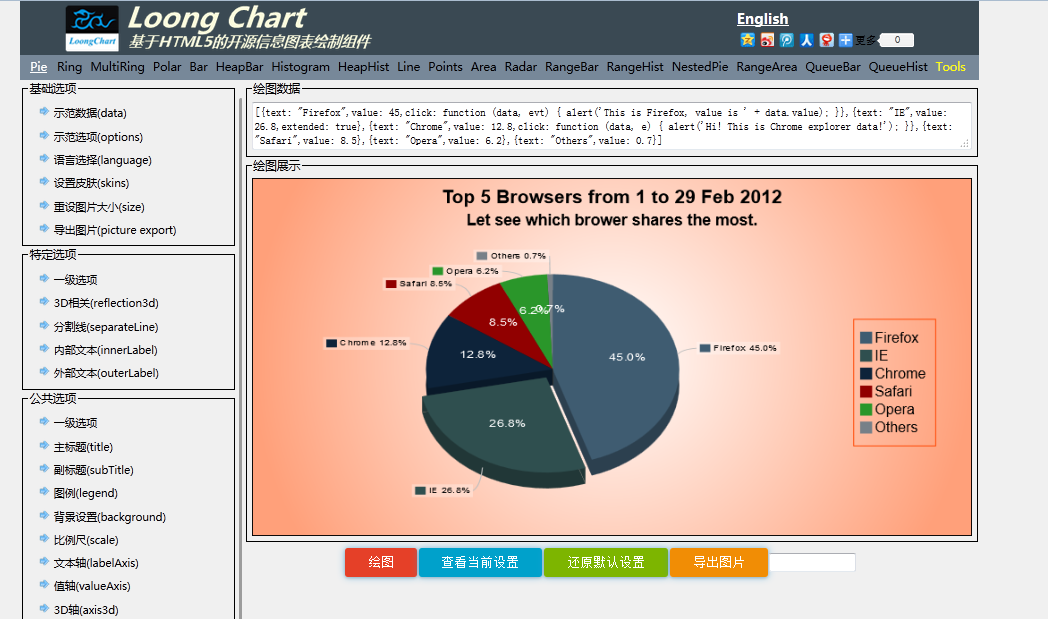
3,Loongchart(國產)
LoongChart是一款基于HTML5-Canvas的開源信息圖表繪制組件,難能可貴的是該插件能夠兼容IE7、IE8,但動畫效果較差,靜態顯示效果基本滿足要求。
有以下特點:
純html5及Javascript,跨平臺,原生支持現代瀏覽器,兼容IE7、IE8,不依賴任何框架;
支持多種常用繪圖類型;
支持組合圖;
支持核心代碼內的語言設定(用于錯誤提示);
支持動畫(可關閉);
支持皮膚設定以及自定義定制皮膚功能;
部分圖形支持3D圖
支持自定義繪圖;
記錄最終繪制的圖形中的各元素位置、大小等信息,以供查詢;
支持直接導出圖片(非全部均瀏覽器支持);
LoongChart官網有一個比較貼心的功能,它支持在線修改選項和查看選項,并可以實時顯示修改選項后的效果。如果用戶找到合適的選項,就可以直接查看實時選項并復制到自己的項目中,非常方便。