微信小程序獲取用戶當前位置有三個方式:
1. wx.getLocation(多與wx.openLocation一起用)
獲取當前的精度、緯度、速度。不需要授權。當type設置為gcj02 返回可用于wx.openLocation的坐標
2. wx.chooseLocation
需要授權,打開地圖選擇位置
第一次調用方法時先出現

允許權限之后之后再出現

如果第一次就不允許,則一直調用wx.chooseLocation的fail方法
3. wx.openLocation
需要授權,使用微信內置地圖查看位置。多半用于查看起點到終點的路線怎么走

授權方法有三種:
1. wx.getSetting
獲取用戶的當前設置,返回值中只會出現小程序已經向用戶請求過的權限,類似下面的樣子

2. wx.openSetting
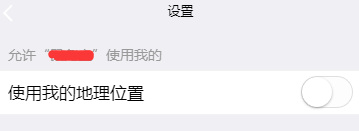
調起權限設置選擇界面,設置界面只會出現小程序已經向用戶請求過的權限,類似下面的樣子

3. wx.authorize
提前向用戶發起授權請求。調用后會立刻彈窗詢問用戶是否同意授權小程序使用某項功能或獲取用戶的某些數據,但不會實際調用對應接口。如果用戶之前已經同意授權,則不會出現彈窗,直接返回成功。,類似下面的樣子

這就是wx.authorize出現的內容
問題來了:假如我第一次使用wx.chooseLocation()獲取權限被拒絕,然后使用wx.getSetting()來重新獲取權限該怎么做呢?
思路:wx.chooseLocation()有fail方法,如果第一次拒絕之后,以后調用選擇地圖都是觸發的這個,那么我可以在fail方法里面,使用wx.getSetting(),這樣就每次都能判斷是否已經給與了權限了。
第一步:由于有可能會多次使用定位的方法,所以我把定位的方法寫到App.js中,方便調用
復制代碼
App({
//獲取用戶地理位置權限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //調用成功直接設置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授權當前位置',
content: '需要獲取您的地理位置,請確認授權,否則地圖功能將無法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授權成功',
icon: 'success',
duration: 1000
})
//授權成功之后,再調用chooseLocation選擇地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授權失敗',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '調用授權窗口失敗',
icon: 'success',
duration: 1000
})
}
})
}
})
},
})
復制代碼
第二步:在需要獲取地址的頁面中:
復制代碼
var app = getApp();
Page({
data:{
addr:'請選擇位置'
},
//選擇獲取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //傳入that值可以在app.js頁面直接設置內容
},
})
復制代碼
最終效果圖:

最終在手機上獲取到的位置偏差不太大。

